-

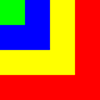
定位元素的层级效果
定位元素的层级效果 语法: z-index: 值 数字:正数,数字越大,层级越高;负数,数字越小,层级越低。 auto:(默认值)和父元素层级相同。 正数比auto大,负数比auto小。
时间:2024-08-18 -

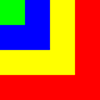
定位(position)
定位(position),包括:静态定位(static),相对定位(relative),绝对定位(absolute),固定定位(fixed)。
时间:2024-08-18 -

细线边框、网站图标、字体图标
细线边框(border-collapse)、网站图标(ico)、字体图标(iconfont)
时间:2024-08-18 -

文字阴影和盒子阴影
文字阴影和盒子阴影(text-shadow和box-shadow) 文字阴影(text-shadow) 语法: text-shadow:横向偏移 纵向偏移 模糊距离 颜色;
时间:2024-08-14 -

清除浮动的几种方法
清除浮动的几种方法1、给父元素设置高度 2、给父元素加overflow属性,值可以是hidden或auto 3、在父元素后加多一个空标签 4、使用伪对象代替空标签
时间:2024-08-14 -

圆角border-radius案例
前端优——圆角border-radius案例
时间:2024-08-14 -

圆角border-radius
圆角 border-radius: 10px 20px; 第一个值表示左上角、右下角;第二个值表示右上角、左下角。
时间:2024-08-14 -

css盒子案例
css,盒子border案例
时间:2024-08-11 -

盒子模型
盒子模型,4个组成部分:宽高、内间距、边框、外边距。
时间:2024-08-11 -

标签的显示模式
块元素,特点:宽度默认是100%,高度默认是0,可以设置宽度和高度,会继承父级的宽度,换行显示。行元素,特点:宽高默认都是0,不能设置宽和高。行内的块元素,特点:只能设置宽和高
时间:2024-08-11